Web Design 101

The Challenge

To make my way in the graphic design world, there was one obstacle that I had to overcome: learning how to code. Website design is a complicated area of design to navigate but is very rewarding. I had to think carefully of how I wanted both myself and my design work to come across to the world and potential employers.
How can I effectively show my designs by creating a website using HTML & CSS?
Wireframe and structure inspiration

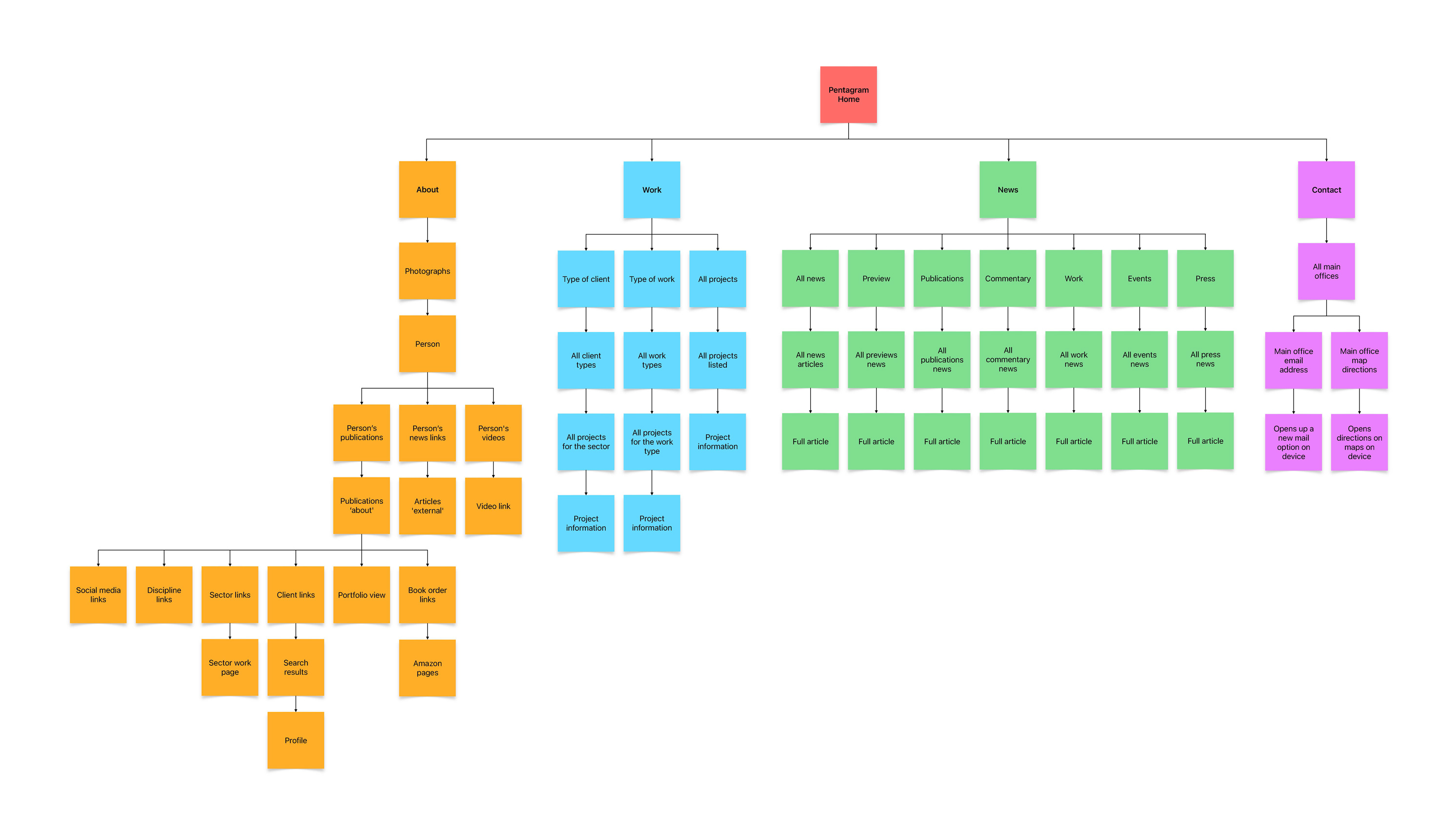
Before I started to plan my website’s wireframe and structure, I looked at Pentagram's website in order to gain a good understanding of how to create a website that is easy to navigate. I also looked at what pages they included in their website so that I could structure my website well.
Something that I found interesting on their website was the way that they organised their projects. Once I have added more projects to my website, I would like to include a sorting method for the projects page of my website in order to make it easier to navigate.
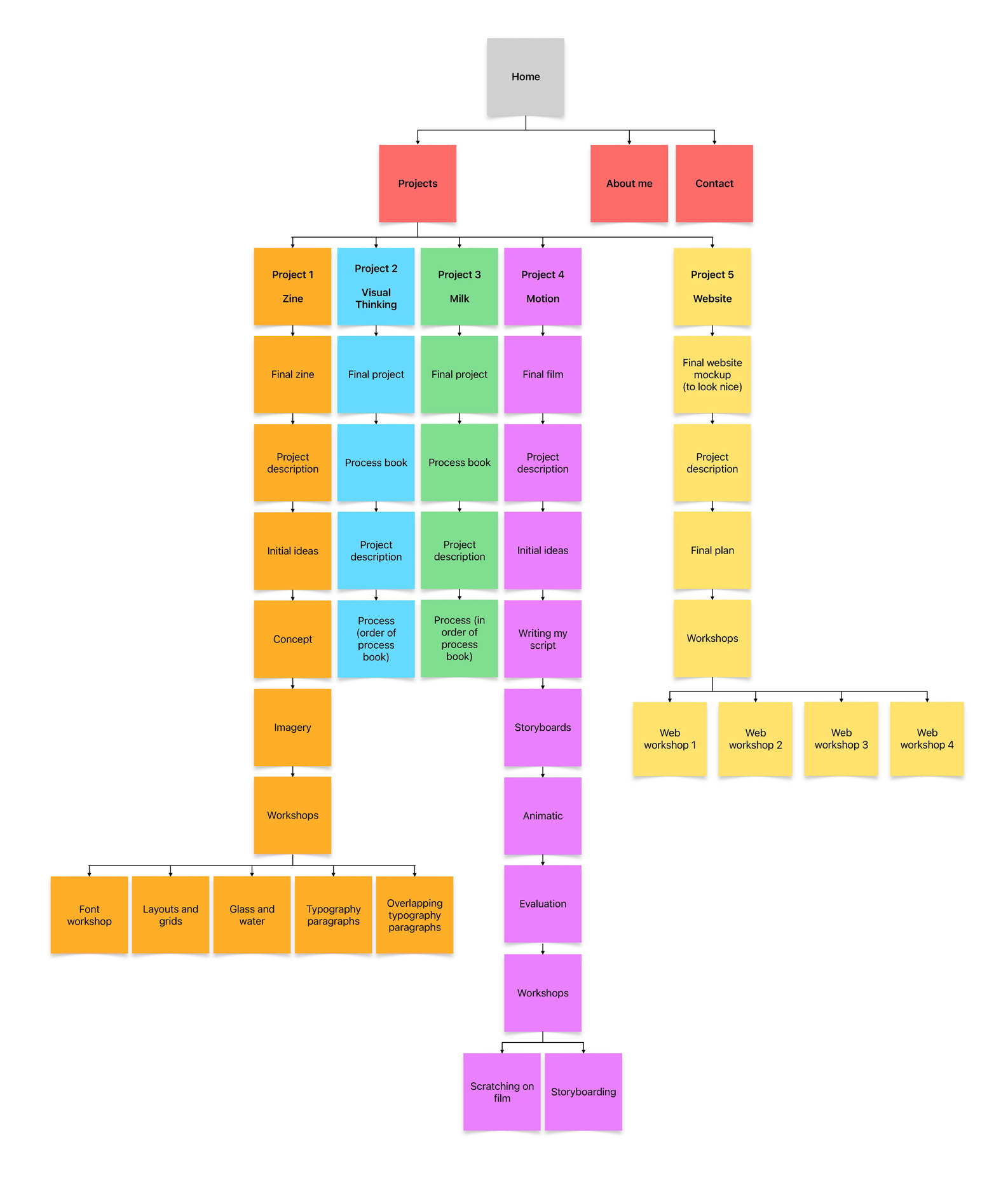
Final wireframe and structure

Using Pentagram’s website as a starting point, I narrowed down the list of projects that I would like to include to my top 5. During this project I didn’t include all 5 as I chose to focus on developing stronger webpages for 4 projects instead. This then left me with more time to develop these pages further.
Once I had decided which projects to include, I went back to those projects and I listed the subtopics that I wanted to include within each page. I found this very useful because it helped me to visualise and make sense of the project in my head.
What makes me unique?

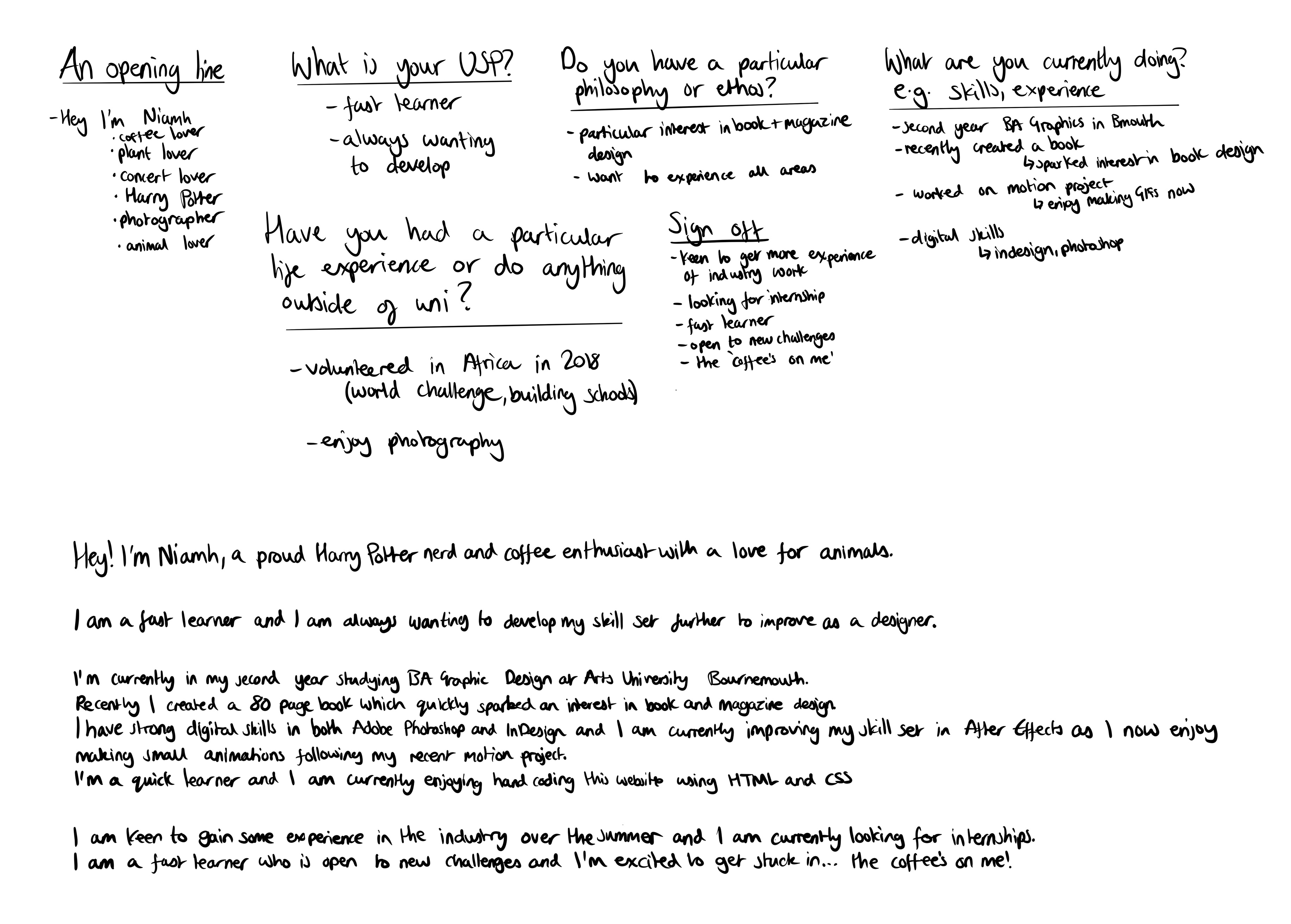
To write my ‘About Me’ section of my website, I sat down with a selection of prompts provided by the tutors. I took my time and wrote down everything that I felt was interesting about myself. Once I was happy with what I had written, I narrowed down my thoughts and worked them into a passage of writing that flowed nicely.
I got some feedback from the tutors as to better ways to word my writing which really helped me to sound more professional. I then made some small changes and I ended with some writing that I was happy with.
Web workshops

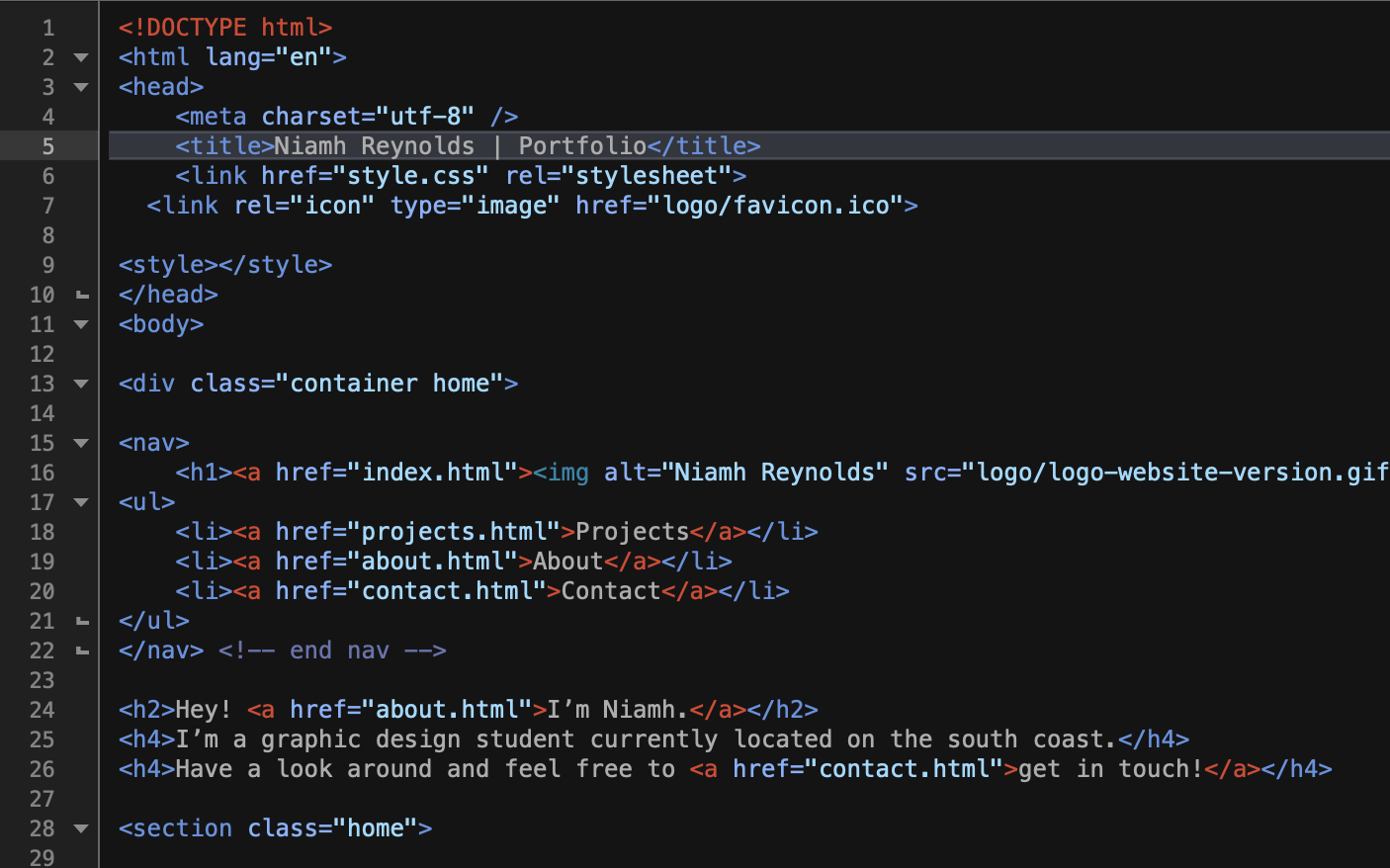
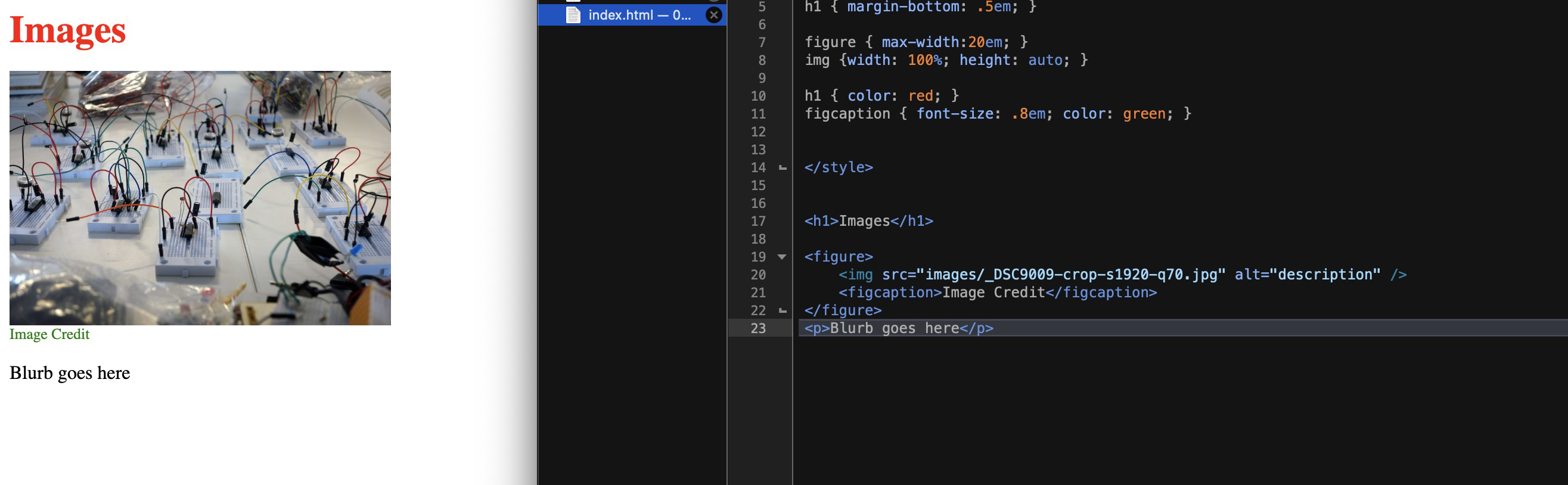
To support me throughout this project, I attended several workshops about learning both HTML and CSS coding using the BBEdit application. I found these workshops very useful as they allowed me to grasp the basics of coding which I was concerned about due to my lack of experience with coding. However, I surprised myself by being able to easily pick up the code and enjoying learning about it.
Visual identity


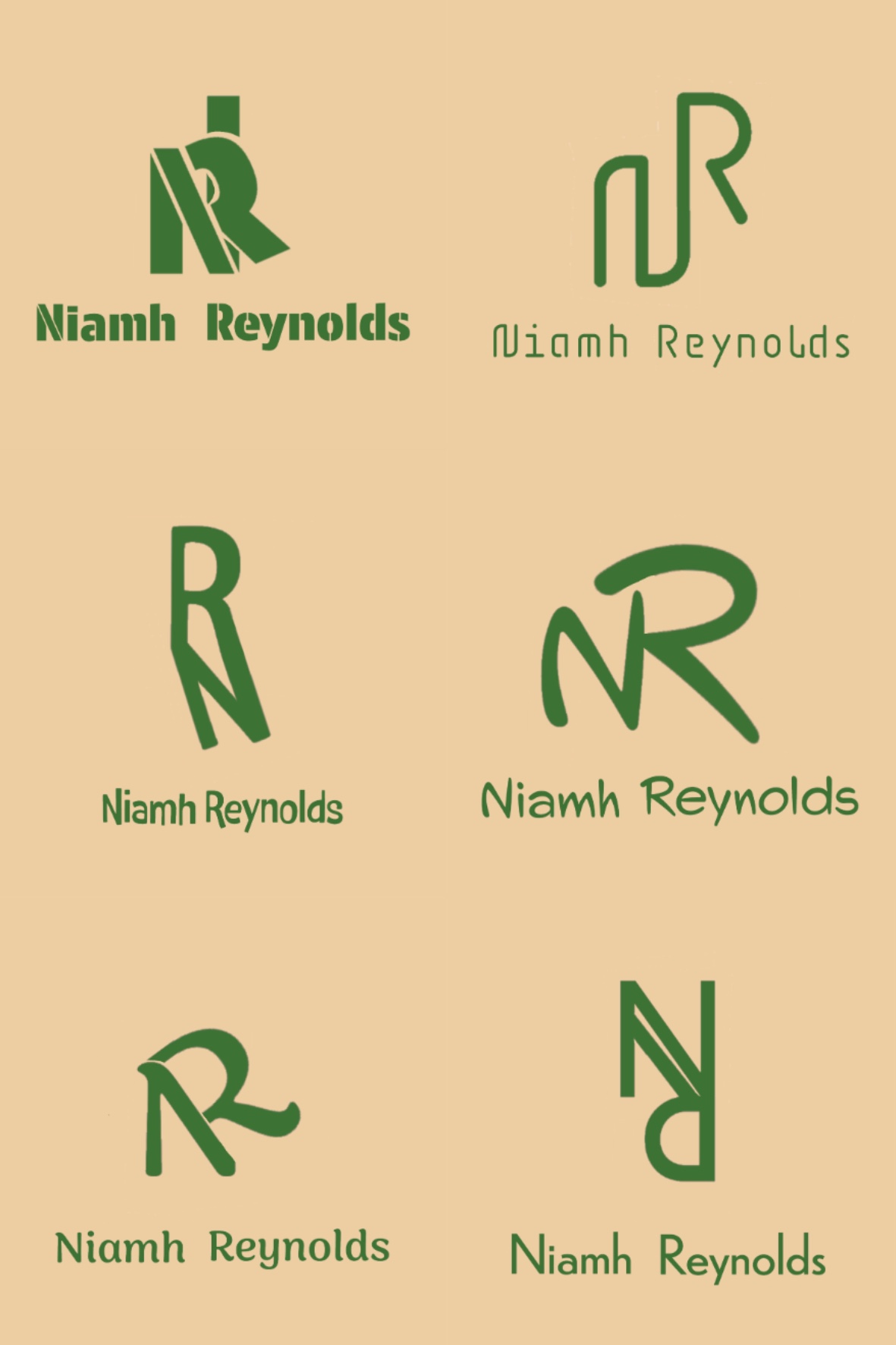
After I had grasped the basics of coding, I decided to incorporate some personal touches to my website design such as a logo. I started creating logo designs using typefaces that I felt worked with my designs and I experimented by using my initials to develop some logo ideas.
To help me decide which logo to go with, I asked my tutors and peers to have a look at my designs to determine which ones were more professional. I decided to choose the logo that I felt spoke to me the best and I developed it further to make it look more developed and professional.
Colour

When it came to choosing my colour scheme for my website, I felt overwhelmed. I knew from the beginning of the project that I wanted a warm colour scheme and a pale background that wasn’t white so I chose to use a cream colour because this felt welcoming and wouldn’t clash with any of my project colour schemes.
The next colour that I chose to include in my colour scheme was the colour orange because I feel that this colour represents me well in my personal life and I wanted to reflect this in my website. Finally, I chose a navy blue because I felt that it made the orange stand out more on my webpage.
Typography

I chose to use the Raleway font for my typeface on my website because I liked that it was a balance between looking both friendly and professional. It is also an easily accessible font that is available on most web browsers. I used various weights in my typography to distinguish hierarchy within my website as well as including colour to help separate my areas of type.
Layout testing


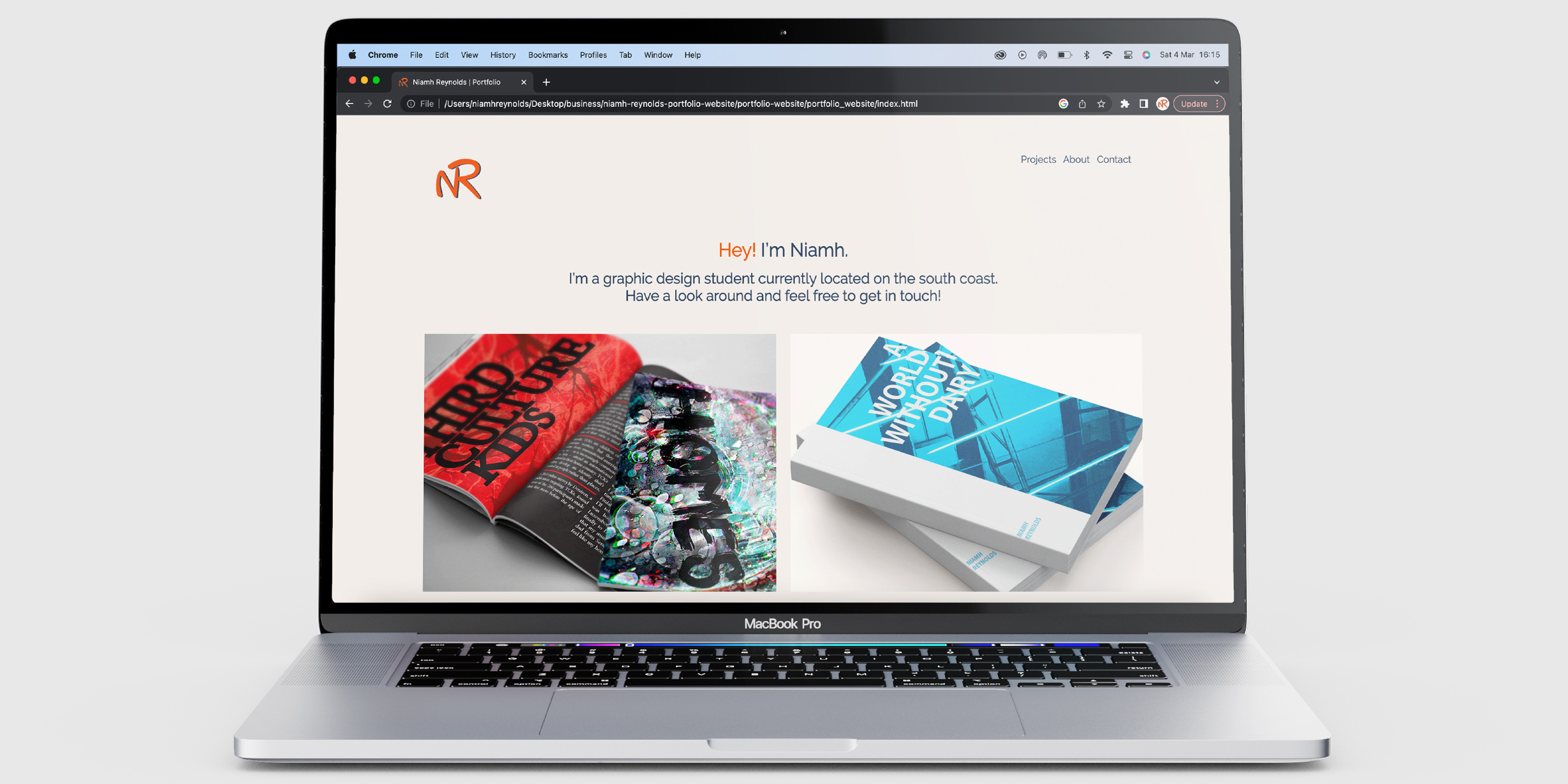
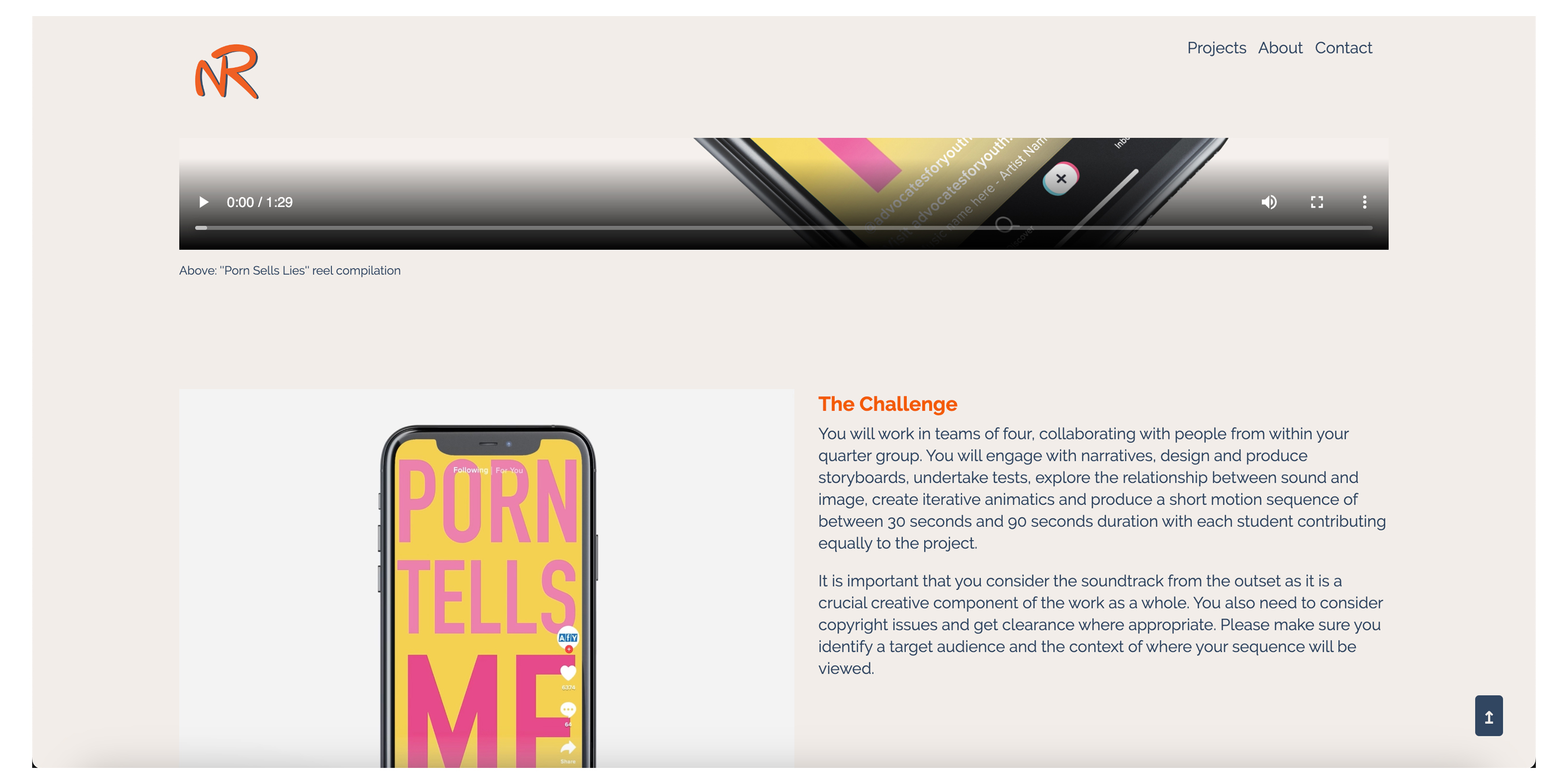
When I assessed my website online, I discovered that my original layouts were both boring and didn’t have the right hierarchy between my images and my text. To solve this problem, I decided to redo my layouts by making them a little more varied and enlarging my images so they become the main focus of my website.
Layout inspiration

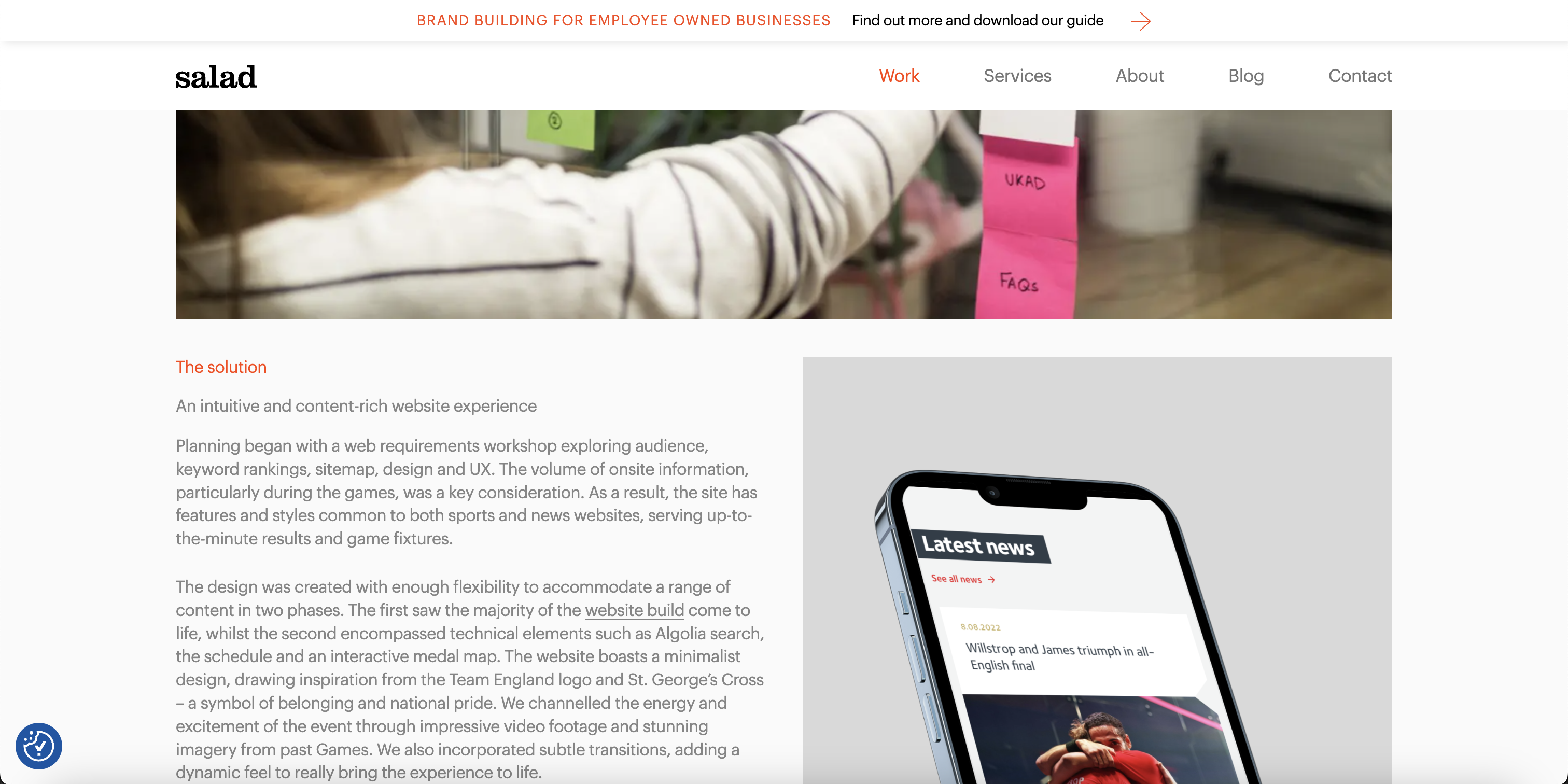
To inspire my website layouts, I looked at a variety of design company websites that currently exist. One website that stood out to me in my research was ''Salad Creative''' because they had a strong visual layout system as well as having an excellent and well-rounded navigation system and type and image hierarchy.
Skills

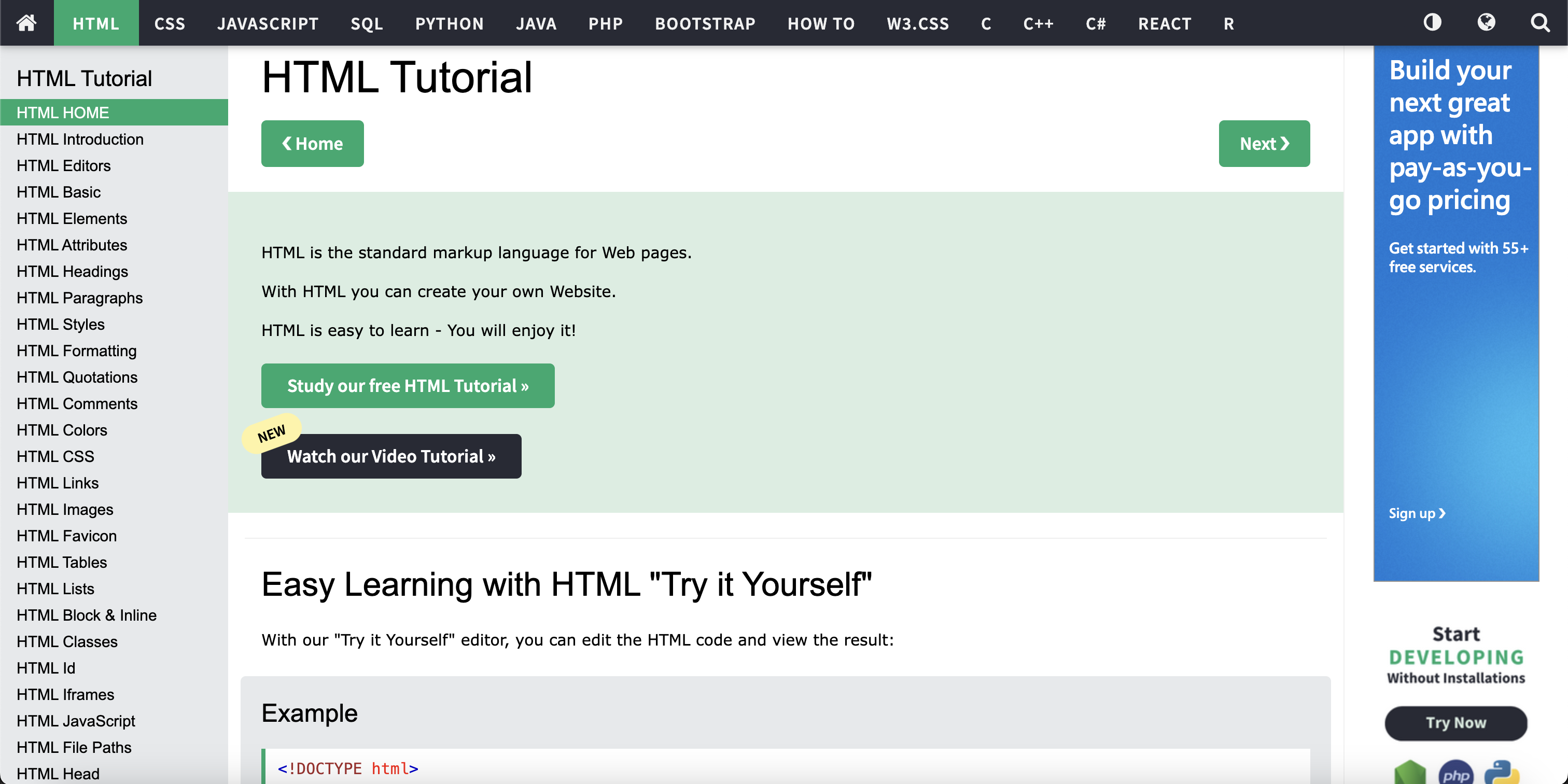
To further develop my website and coding skills, I used ’’w3schools.com’’ to teach myself new skills and to help develop my website further. I found this website very useful because they explained things very simply with example code.
I enjoyed developing my skills further in my free time and it allowed me to get a stronger grasp on coding altogether. I enjoyed watching my website develop further than was necessary and to learn new skills.
Different devices and testing


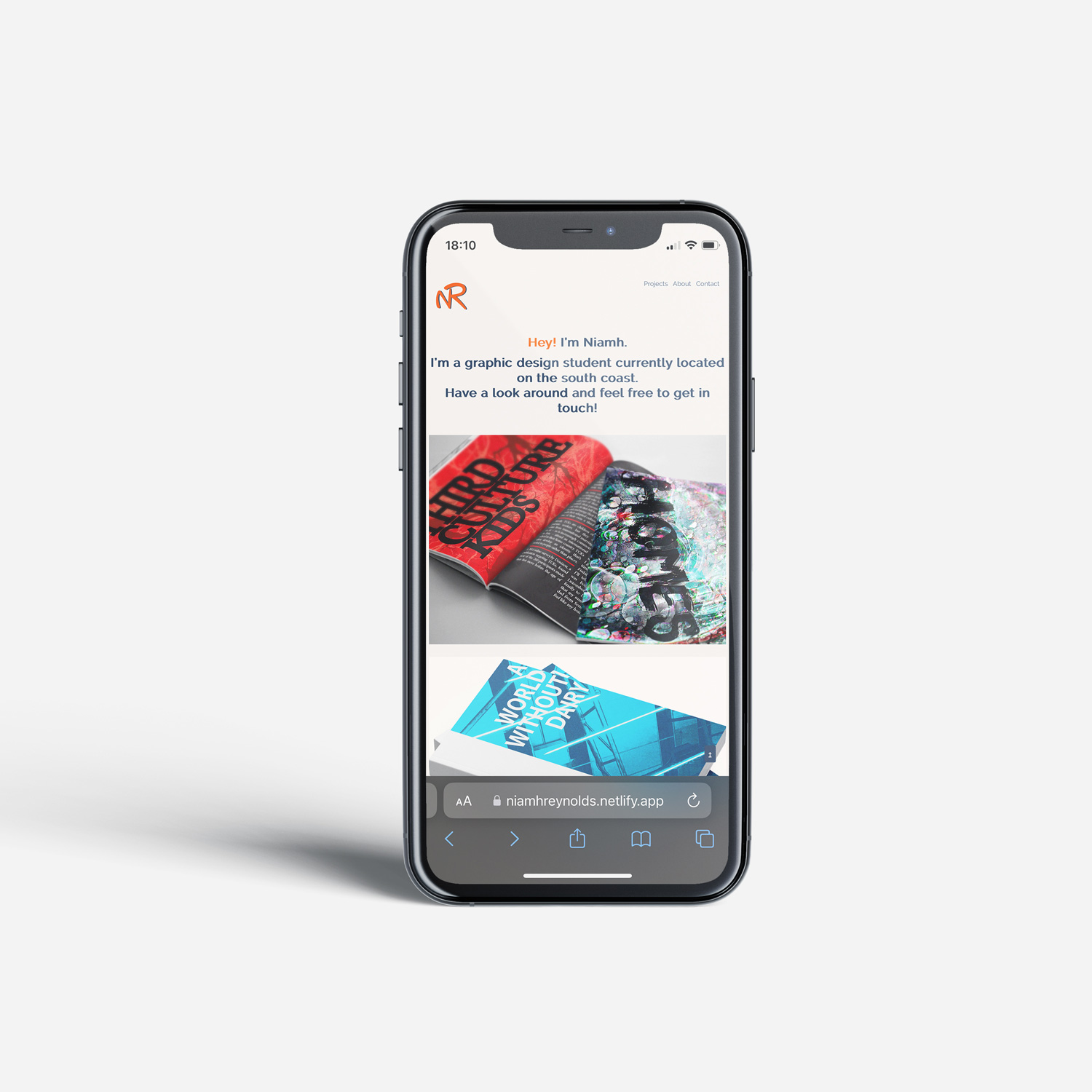
Before publishing my website, I viewed it on both my phone and an iPad so that I could ensure that it looked good on various screen sizes. I realised that my website had rendered in the desktop mode instead of adjusting to suit the new screen size.
To solve this issue, I used the meta viewport tag in my code to adjust areas such as the margins to ensure that they shrank along with the screen. This changed the grid so that it was easier to navigate on different devices easily.

Reflection
Overall, I feel that this project has been very beneficial to my portfolio. I enjoyed this project a lot more than I had originally thought I would especially since I had never coded before. When I began this project, I was very unsure about how it would go but the deeper into the project I got, the more I found myself looking forward to working on it.
I took my time to learn new skills so that I could push my boundaries through coding and show myself as a designer. I used various learning materials to help me learn new things within this project and I enjoyed experimenting with adding in various interactive elements as well. I feel like I have pushed my limits as a designer throughout this project and I will enjoy continuing to update my website in the future.
In the future, I am planning to further extend my website by adding more projects and personal work so that I can continue to show my work to fellow creatives in the industry. I am also planning to buy a domain name so that I can make my website look as professional as I can due to it being a long-term commitment in the design industry. Another thing that I would like to experiment with after this project is using JavaScript to push my website even further as I found that some of the things that I wanted to put into my website could only be done with JavaScript.
Bibliography
(no date) CSS grid-area property. Available at: https://www.w3schools.com/cssref/pr_grid-area.php (Accessed: March 9, 2023).
(no date) HTML tutorial. Available at: https://www.w3schools.com/html/default.asp (Accessed: March 9, 2023).
: The disclosure summary element - HTML: Hypertext markup language: MDN (no date) HTML: HyperText Markup Language | MDN. Available at: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/summary (Accessed: March 9, 2023).
Afif, T. (2022) How to make an animated back to top button using only CSS, freeCodeCamp.org. freeCodeCamp.org. Available at: https://www.freecodecamp.org/news/css-only-back-to-top-button/ (Accessed: March 9, 2023).
Arrow symbols copy and paste ← ↑ → ↓ ↚ ↛ ↜ ↝ ↞ ↟ (no date) Copy and Paste ← ↑ → ↓ ↚ ↛ ↜ ↝ ↞ ↟. Available at: https://www.i2symbol.com/symbols/arrows (Accessed: March 9, 2023).
How to - image hover overlay (no date) How To Create Image Hover Overlay Effects. Available at: https://www.w3schools.com/howto/howto_css_image_overlay.asp (Accessed: March 9, 2023).
How to - slideshow gallery (no date) How To Create a Slideshow. Available at: https://www.w3schools.com/howto/howto_js_slideshow_gallery.asp (Accessed: March 9, 2023).
JSFiddle (no date) JSFiddle. Available at: https://jsfiddle.net/2k9bb8hd/2/ (Accessed: March 9, 2023).
Text-decoration - CSS: Cascading style sheets: MDN (no date) CSS: Cascading Style Sheets | MDN. Available at: https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration (Accessed: March 9, 2023).
titlutitlu 11922 silver badges99 bronze badges, d_z90d_z90 1 and Bipon BiswasBipon Biswas 11.2k11 gold badge2626 silver badges3737 bronze badges (1963) Viewport meta tag in CSS, Stack Overflow. Available at: https://stackoverflow.com/questions/39329005/viewport-meta-tag-in-css (Accessed: March 9, 2023).
W3Schools online HTML editor (no date) W3Schools Tryit Editor. Available at: https://www.w3schools.com/cssref/tryit.php?filename=trycss_grid-column (Accessed: March 9, 2023).